

- #GEOCODE FUNCTION GOOGLE MAS FOR FREE#
- #GEOCODE FUNCTION GOOGLE MAS HOW TO#
- #GEOCODE FUNCTION GOOGLE MAS CODE#



Oh lol, thanks for pointing that out i hadn’t noticed Perlu dicatat bahwa Geocoding pada Google Maps hanya untuk mencari alamat bukan lokasi bisnis.
#GEOCODE FUNCTION GOOGLE MAS CODE#
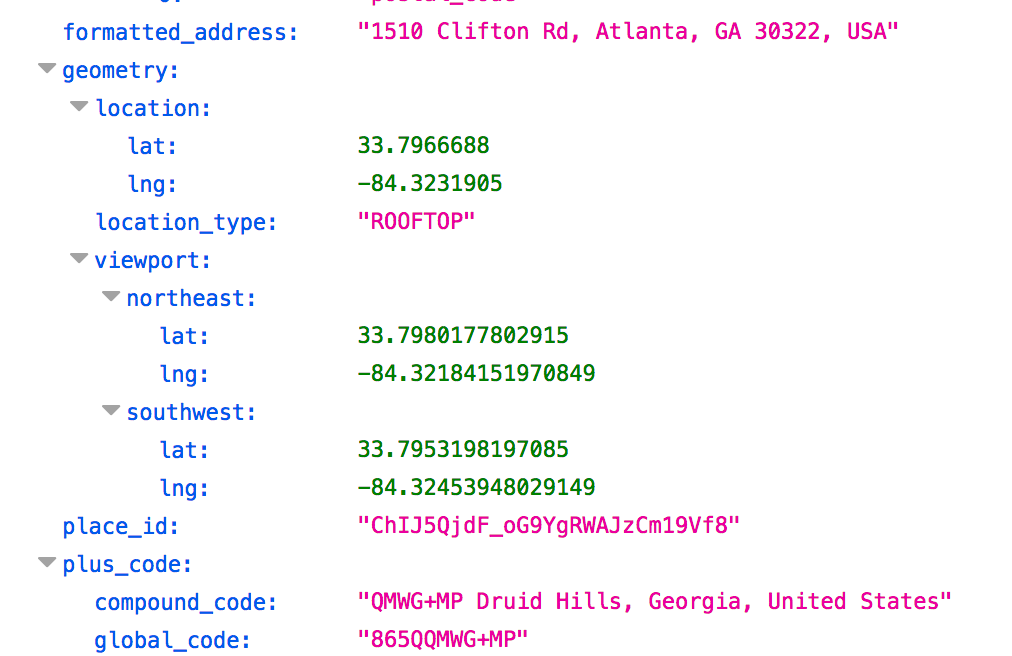
Map = new (document.Whenever i run the console.log(lat) the value i get returned is undefined - I have the suspicion that it’s because the data from the collection RegisteredStorage hasn’t been fetched yet by the time the code is processed ? however I check for the subscription to be ready in the template before running placeMarkers. failed.", it means you probably did not give permission for the browser to Description Geocodes (finds latitude and longitude of) a location using the Google Geocoding API. Note: To use Googles Geocoding API, you must first enable the API in the. js without the need for the server, so that means that anything you can create in Node, you can run as a cloud function.
#GEOCODE FUNCTION GOOGLE MAS FOR FREE#
There is a usage limit on the geocoding service for free users of 2,500 addresses per IP address per day. Geocodes (finds latitude and longitude of) a location using the Google Geocoding API. The geocode function uses Googles Geocoding API to turn addresses from text to latitude and longitude pairs very simply. The policy changed in the summer 2018, however I spot something in the web, that might be helpful to get around this problem, even without the VBA macros involvment. Geocoding can be simply achieved in R using the geocode () function from the ggmap library. If you see the error "The Geolocation service Unfortunately, due to Google Maps policy, the geocoding API is not free anymore (even for the small amount of queries).
#GEOCODE FUNCTION GOOGLE MAS HOW TO#
TypeScript // Note: This example requires that you consent to location sharing when What is Geolocation W3C Geolocation standard Overview This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5. geocoder new () const inputText document.createElement('input') inputText.type 'text' aceholder 'Enter a location' const submitButton.


 0 kommentar(er)
0 kommentar(er)
